Airtel Money
Instant, Secure, Borderless
.png)
OVERVIEW
So Airtel is a major telecommunications company headquartered in India. It offers services like mobile networks, broadband, digital TV, and mobile payments. It also has products like the Airtel Thanks app which is Airtel’s all-in-one mobile app that allows users to recharge, pay bills, manage services, etc. and they can do this using payment methods like cards, Netbanking.
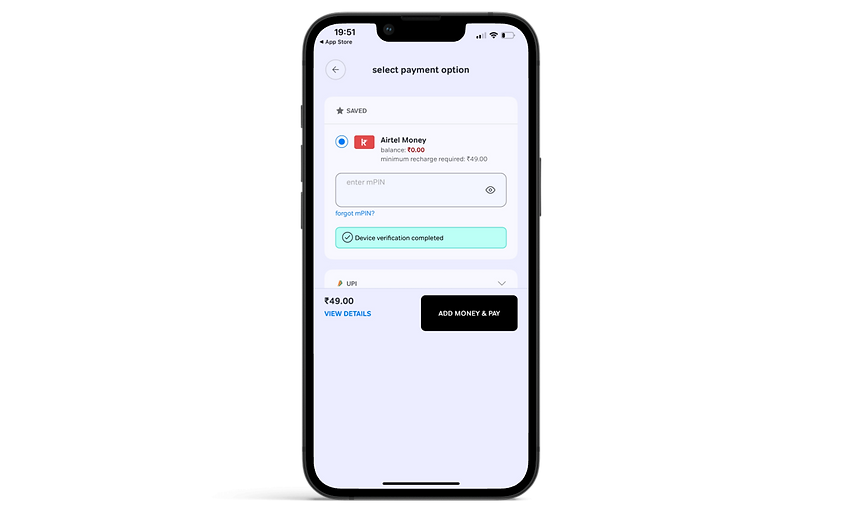
In 2020, Airtel deveoped it’s own in house wallet called Airtel Money to reduce dependency on third-party payment methods, ensure a smoother and more seamless user experience
I was driving the initiative to plan and develop how we could integrate Airtel money as payment method in it’s checkout flow.
Role
Product designer
My Contributions
-
Product strategy
-
Research and interviews
-
Ideation
-
Low to high-fi prototyping
-
User testing
Team
-
1 Product manager
-
1 Product Designer
-
2 front-end developers
-
3 back-end developers
Tools
-
Figma | Miro
-
Optimizely
-
Contentsquare
-
Tableau
Project Timeline
July- Sept 2020
The Problem
Initially Airtel Thanks app supported a limited set of third-party payment methods including debit/credit cards, net banking, and external digital wallets. While functional, these methods presented multiple challenges like Dependency on Third-Party Gateways, Fragmented User Experience, Missed Revenue and Data Opportunities and Lack of Brand Engagement and Loyalty and this affected both user experience and Airtel’s strategic objectives.
The Goal
There was a clear need to seamlessly integrate Airtel Money as a primary and intuitive payment method, aligning with modern usability standards while respecting users’ mental models and expectations.
User Research
-
As part of my user research, I conducted interviews with 15 users to gather detailed insights into their needs and preferences.

User Interviews
User Interviews Insights:
-
Frustration with being taken to external gateways
Preferred methods they were familiar
Friction with card-based payments and net banking
Users were open to switching to a new payment method
Competitive Analysis/ Benchmarking
To benchmark the experience of wallet-based payments, we studied leading telecom and fintech platforms in India and globally. The goal was to identify UX patterns, strengths, and missed opportunities in integrating wallet or banking functionality within a broader service app.
Best Market Practices Identified
-
Surface wallet balance upfront
-
Prioritize fast payment methods
-
Unify payment options under one clear, actionable section
-
Label and icon clarity
Common UX Pitfalls
-
Wallet option buried or labeled inconsistently.
-
Users confused between UPI, Wallet, and Bank options.
-
Overloading payment screen with too many promotional CTAs or banners.



MVP objective
Prioritizing which features from competitor analysis are worth adapting in our Airtel Thanks app project

Ideation
I created some possible user flows to identify different possible ideas and initiate some early discussions with Product managers.

Low-fidelity designs sketches
Created multiple concepts and low-fidelity wireframes to visualise how the new updated payment could work and what is feasible for an MVP



A/B testing
Fnalized two prominent ideas of the payment flow for comparative testing. The objective of this test is to compare & find out which has better user adoption and also understand any pitfalls.


Test Idea 1
Test Idea 2
Final Solution


Based on the test results and additional feedback received from the users, we chose “Idea 2”, iterated the designs, and prepared the final solution.
FINAL FEATURES
-
Renewed payments flow with Airtel wallet added to improve consistency & user trust.
-
Wallet highlighted by placing it at the top after it is activated.
-
Option to Activate wallet and adding money by redirection to onboarding flow and Airtel money home screen respectively.



Launch and Initial performance
Post launch we monitored the performance of the updated payment flow.
-
Users choosing Airtel Money as the payment method for recharges/bill payments (Adoption rates) increased by 11.4% by end of Q2 post-launch.
-
We also observed that drop off rates on payment screen reduced from 19% to 13% within one month of launch.
Next steps
-
Implement Feedback Loops: Allow sellers to submit feedback post-launch.
-
Monitor Usage Trends: Use analytics tools to track adoption and retention.
-
Make Data-Driven Improvements: Regularly enhance the dashboard based on real usage insights.